Extraordinary slides
using xaringanExtra
Ajay Koli | 30 April, 2022 | R-Ladies Urmia

Dr Ajay Kumar Koli
Head of School of Data Science
Nalanda Academy - Wardha, India
https://koliajay.netlify.app/
koliajaykumar@gmail.com
@ajay_kolii
Hello! 😊
xaringan 🤺
- "The xaringan package is an R Markdown extension based on the JavaScript library remark.js to generate HTML5 presentations of a different style."
Source: xaringan book chapter
🎡 xaringanExtra (xE)
It "is a playground of enhancements and extensions
for xaringan slides."Information for the present slides is adapted from
Garrick's webpage xaringanExtra.
🤩 xE can help you to:
- Add an overview of your presentation with tile view
- Use the Tachyons CSS utility toolkit
- Make your slides editable
- Share your slides in style with share again
- Broadcast your slides in real time to viewers with broadcast
- Scribble on your slides during your presentation with scribble
- Announce slide changes with a subtle tone
- Add extra CSS styles
- Animate slide transitions with animate.css
- Add tabbed panels to slides with panelset
- Add a logo to all of your slides with logo
- Add a search box to search through your slides with search
- Add a live video feed of your webcam
- Add one-click code copying with clipboard
- Always play gifs from the start with freezeframe
- Fit your slides to fill the browser window
Tachyons
- a collection of
CSSutility classes (check this website http://tachyons.io/ for a list of functions)
Tachyons
a collection of
CSSutility classes (check this website http://tachyons.io/ for a list of functions)color of the text
.nameofthecolor[your text].silver[I am red!]= I am silver..gold[I am red!]= Your are gold.
Tachyons
a collection of
CSSutility classes (check this website http://tachyons.io/ for a list of functions)color of the text
.nameofthecolor[your text].silver[I am red!]= I am silver..gold[I am red!]= Your are gold.
italicize text
.i[write text here].i[Allow me to tilt a bit]= Allow me to tilt a bit
Tachyons
a collection of
CSSutility classes (check this website http://tachyons.io/ for a list of functions)color of the text
.nameofthecolor[your text].silver[I am red!]= I am silver..gold[I am red!]= Your are gold.
italicize text
.i[write text here].i[Allow me to tilt a bit]= Allow me to tilt a bit
bold text
.b[Bold & Beautiful.]= Bold & Beautiful.underline text
.underline[This is important.]= This is importantstrike text
.strike[This was by mistake.]= This was by mistake.
Combine tachyons
This is just fantastic. =
.b.underline.blue[This is just fantastic.].b.blue[this is .red[awesome] .strike[but fake]]= this is awesome but fakeText size
.f1[hello]= hello.f2[hello]= hello.f3[hello]= hello.f4[hello]= hello.f5[hello]= hello
Capital Text
.ttc[nice thing to say]= nice thing to say
Combine tachyons
This is just fantastic. =
.b.underline.blue[This is just fantastic.].b.blue[this is .red[awesome] .strike[but fake]]= this is awesome but fakeText size
.f1[hello]= hello.f2[hello]= hello.f3[hello]= hello.f4[hello]= hello.f5[hello]= hello
Capital Text
.ttc[nice thing to say]= nice thing to sayUPPER-CASE TEXT
.ttu[we all are tall]= we all are tall
Combine tachyons
The only way to write good code is to write tons of bad code first. Feeling shame about bad code stops you from getting to good code
— Hadley Wickham
.bg-washed-yellow.b--dark-blue.ba.bw2.br3.shadow-5.ph4.mt5[
The only way to write good code is to write tons of bad code first. Feeling shame about bad code stops you from getting to good code
.tr[
— Hadley Wickham
]]
Panelset
xaringanExtra::use_panelset()We can place our content here
you can write panel name as you like
it is very helpful while showing simultaneously code and its output
use ← left and → right arrow keys to move from one panel to another

| species | island | bill_length_mm | bill_depth_mm | flipper_length_mm | body_mass_g | sex | year |
|---|---|---|---|---|---|---|---|
| Adelie | Torgersen | 39.1 | 18.7 | 181 | 3750 | male | 2007 |
| Adelie | Torgersen | 39.5 | 17.4 | 186 | 3800 | female | 2007 |
| Adelie | Torgersen | 40.3 | 18.0 | 195 | 3250 | female | 2007 |
| Adelie | Torgersen | NA | NA | NA | NA | NA | 2007 |
| Adelie | Torgersen | 36.7 | 19.3 | 193 | 3450 | female | 2007 |
| Adelie | Torgersen | 39.3 | 20.6 | 190 | 3650 | male | 2007 |
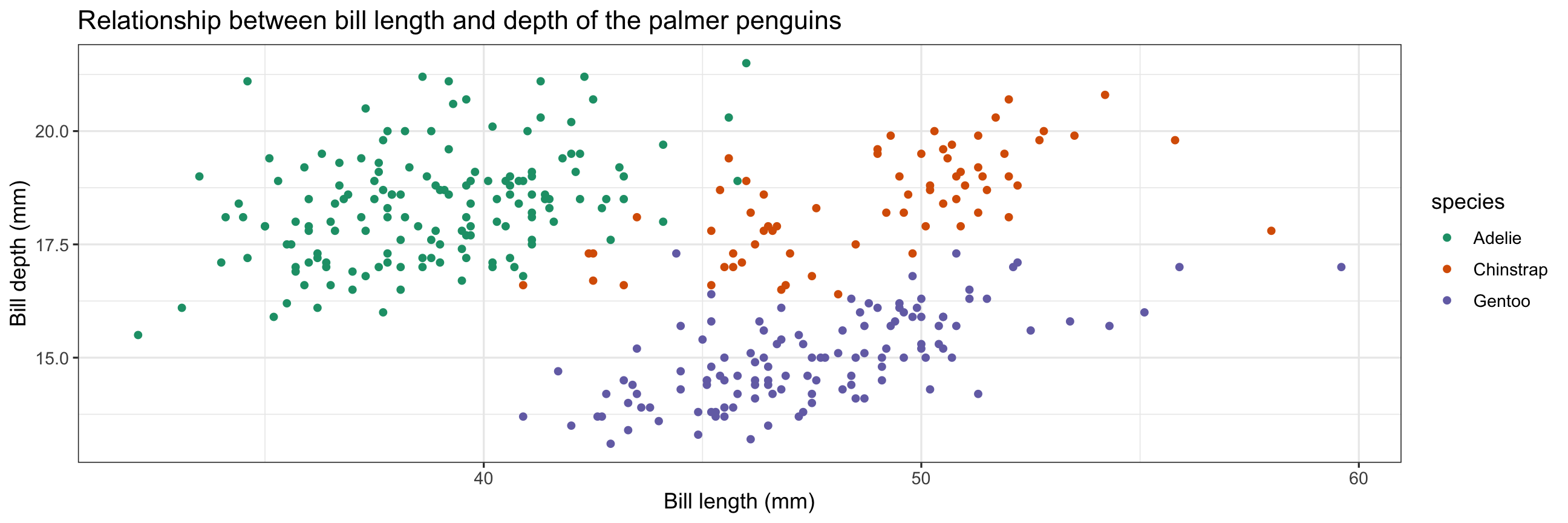
penguins %>% ggplot(aes(bill_length_mm, bill_depth_mm)) + geom_point(aes(color = species)) + scale_color_brewer(palette = "Dark2") + theme_bw() + labs( title = "Relationship between bill length and depth of the palmer penguins", x = "Bill length (mm)", y = "Bill depth (mm)" ) + theme(text = element_text(size = 12))

Social card
```rmeta() %>% meta_general( description = "Ajay Koli - Nalanda Academy", generator = "xaringan and remark.js" ) %>% meta_name("github-repo" = "koliajaykr/xarExtra-session") %>% meta_social( title = "extraordinary slides using xaringanExtra", url = "https://xeurmia.netlify.app/", image = "https://xeurmia.netlify.app/images/social-card.png", og_type = "talk", og_author = "Ajay Koli", twitter_card_type = "summary_large_image", twitter_creator = "@ajay_kolii" ) %>% include_meta()```
Thank you!!
Yalda and Nasrin